|
200
|
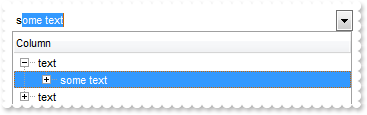
How do I arrange my columns on multiple lines

With AxComboBox1
.HeaderHeight = 32
.Columns.Add("").HTMLCaption = "Line 1<br>Line 2"
End With
|
|
199
|
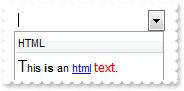
How can I display all cells using HTML format

With AxComboBox1
.Columns.Add("HTML").Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat) = 1
.Items.AddItem("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
End With
|
|
198
|
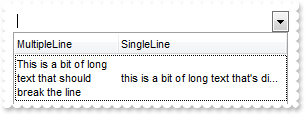
How can I display all cells using multiple lines

With AxComboBox1
.Columns.Add("MultipleLine").Def(EXCOMBOBOXLib.DefColumnEnum.exCellSingleLine) = False
.Columns.Add("SingleLine").Def(EXCOMBOBOXLib.DefColumnEnum.exCellSingleLine) = True
With .Items
.CellCaption(.AddItem("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line"
End With
End With
|
|
197
|
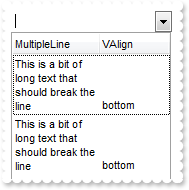
How do change the vertical alignment for all cells in the column

With AxComboBox1
.Columns.Add("MultipleLine").Def(EXCOMBOBOXLib.DefColumnEnum.exCellSingleLine) = False
.Columns.Add("VAlign").Def(EXCOMBOBOXLib.DefColumnEnum.exCellVAlignment) = 2
With .Items
.CellCaption(.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
End With
With .Items
.CellCaption(.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
End With
End With
|
|
196
|
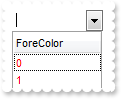
How do change the foreground color for all cells in the column

With AxComboBox1
.Columns.Add("ForeColor").Def(EXCOMBOBOXLib.DefColumnEnum.exCellForeColor) = 255
.Items.AddItem(0)
.Items.AddItem(1)
End With
|
|
195
|
How do change the background color for all cells in the column

With AxComboBox1
.Columns.Add("BackColor").Def(EXCOMBOBOXLib.DefColumnEnum.exCellBackColor) = 255
.Items.AddItem(0)
.Items.AddItem(1)
End With
|
|
194
|
How do I show buttons for all cells in the column

With AxComboBox1
With .Columns.Add("Button")
.Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasButton) = True
.Def(EXCOMBOBOXLib.DefColumnEnum.exCellButtonAutoWidth) = True
End With
.Items.AddItem(" Button 1 ")
.Items.AddItem(" Button 2 ")
End With
|
|
193
|
How do I show buttons for all cells in the column

With AxComboBox1
.Columns.Add("Button").Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasButton) = True
.Items.AddItem(0)
.Items.AddItem(1)
End With
|
|
192
|
How do I display radio buttons for all cells in the column

With AxComboBox1
.Columns.Add("Radio").Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasRadioButton) = True
.Items.AddItem(0)
.Items.AddItem(1)
End With
|
|
191
|
How do I display checkboxes for all cells in the column

With AxComboBox1
.Columns.Add("Check").Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasCheckBox) = True
.Items.AddItem(0)
.Items.AddItem(1)
End With
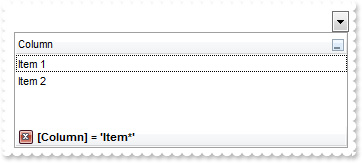
|
|
190
|
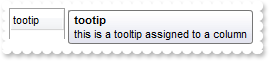
How can I display a tooltip when the cursor hovers the column

With AxComboBox1
.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column."
End With
|
|
189
|
Is there any function to assign a key to a column instead using its name or capion

With AxComboBox1
.Columns.Add("Data").Key = "DKey"
.Columns.Item("DKey").Caption = "new caption"
End With
|
|
188
|
Is there any function to assign any extra data to a column

With AxComboBox1
.Columns.Add("Data").Data = "your extra data"
End With
|
|
187
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

With AxComboBox1
.Columns.Add("Sort").DefaultSortOrder = True
End With
|
|
186
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

With AxComboBox1
With .Columns.Add("Auto")
.WidthAutoResize = True
.MinWidthAutoResize = 32
.MaxWidthAutoResize = 128
End With
.Items.AddItem(0)
.Items.AddItem(1)
End With
|
|
185
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

With AxComboBox1
With .Columns.Add("Auto")
.WidthAutoResize = True
.MinWidthAutoResize = 32
End With
.Items.AddItem(0)
.Items.AddItem(1)
End With
|
|
184
|
Is there any option to resize the column based on its data, captions

With AxComboBox1
.Columns.Add("A").WidthAutoResize = True
.Items.AddItem(0)
.Items.AddItem(1)
End With
|
|
183
|
How can I align the icon in the column's header in the center

With AxComboBox1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("")
.HeaderImage = 1
.HeaderImageAlignment = EXCOMBOBOXLib.AlignmentEnum.CenterAlignment
End With
End With
|
|
182
|
How do I align the icon in the column's header to the right

With AxComboBox1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("ColumnName")
.HeaderImage = 1
.HeaderImageAlignment = EXCOMBOBOXLib.AlignmentEnum.RightAlignment
End With
End With
|
|
181
|
How do I show or hide the sorting icons, but still need sorting

With AxComboBox1
.Columns.Add("Sorted").SortOrder = EXCOMBOBOXLib.SortOrderEnum.SortAscending
.Columns.Item(0).DisplaySortIcon = False
End With
|
|
180
|
How do I enable or disable the entire column

With AxComboBox1
.Columns.Add("C1")
.Columns.Add("Disabled").Enabled = False
With .Items
.CellCaption(.AddItem(0),1) = "0.1"
End With
With .Items
.CellCaption(.AddItem(1),1) = "1.1"
End With
End With
|
|
179
|
How do I disable drag and drop columns

With AxComboBox1
.Columns.Add("C1").AllowDragging = False
.Columns.Add("C2").AllowDragging = False
End With
|
|
178
|
How do I disable resizing a column at runtime

With AxComboBox1
.Columns.Add("Unsizable").AllowSizing = False
.Columns.Add("C2")
.Columns.Add("C3")
.Columns.Add("C4")
End With
|
|
177
|
How can I align the column to the right, and its caption too

With AxComboBox1
With .Columns.Add("Column")
.Alignment = EXCOMBOBOXLib.AlignmentEnum.RightAlignment
.HeaderAlignment = EXCOMBOBOXLib.AlignmentEnum.RightAlignment
End With
.Items.AddItem(0)
.Items.AddItem(1)
End With
|
|
176
|
How can I align the column to the right

With AxComboBox1
.Columns.Add("Column").Alignment = EXCOMBOBOXLib.AlignmentEnum.RightAlignment
.Items.AddItem(0)
.Items.AddItem(1)
End With
|
|
175
|
How do I change the column's caption

With AxComboBox1
.Columns.Add("Column").Caption = "new caption"
End With
|
|
174
|
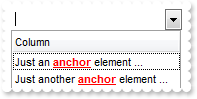
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

With AxComboBox1
.set_FormatAnchor(False,"<b><u><fgcolor=880000> </fgcolor></u></b>")
.Columns.Add("Column")
With .Items
.CellCaptionFormat(.AddItem("Just an <a1>anchor</a> element ..."),0) = EXCOMBOBOXLib.CaptionFormatEnum.exHTML
End With
With .Items
.CellCaptionFormat(.AddItem("Just another <a2>anchor</a> element ..."),0) = EXCOMBOBOXLib.CaptionFormatEnum.exHTML
End With
.Items.AddItem("next item")
End With
|
|
173
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

With AxComboBox1
.set_FormatAnchor(True,"<b><u><fgcolor=FF0000> </fgcolor></u></b>")
.Columns.Add("Column")
With .Items
.CellCaptionFormat(.AddItem("Just an <a1>anchor</a> element ..."),0) = EXCOMBOBOXLib.CaptionFormatEnum.exHTML
End With
With .Items
.CellCaptionFormat(.AddItem("Just another <a2>anchor</a> element ..."),0) = EXCOMBOBOXLib.CaptionFormatEnum.exHTML
End With
End With
|
|
172
|
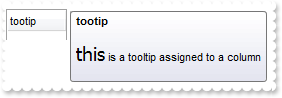
Can I change the font for the tooltip

With AxComboBox1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
End With
|
|
171
|
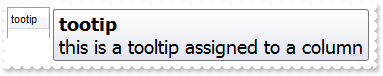
Can I change the font for the tooltip

With AxComboBox1
.ToolTipDelay = 1
With .ToolTipFont
.Name = "Tahoma"
.Size = 14
End With
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
170
|
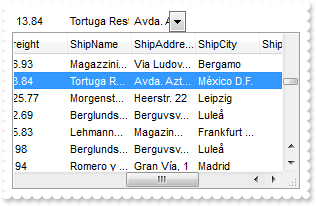
Can I change the order of the buttons in the scroll bar

With AxComboBox1
.set_ScrollOrderParts(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,"t,l,r")
.set_ScrollOrderParts(EXCOMBOBOXLib.ScrollBarEnum.exVScroll,"t,l,r")
End With
|
|
169
|
The thumb size seems to be very small. Can I make it bigger

With AxComboBox1
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
.set_ScrollThumbSize(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,64)
End With
|
|
168
|
How can I display my text on the scroll bar, using a different font

With AxComboBox1
.set_ScrollPartCaption(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,EXCOMBOBOXLib.ScrollPartEnum.exThumbPart,"This is <s><font Tahoma;12> just </font></s> text")
.ColumnAutoResize = False
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
167
|
How can I display my text on the scroll bar, using a different font

With AxComboBox1
.set_ScrollPartCaption(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,EXCOMBOBOXLib.ScrollPartEnum.exThumbPart,"This is just a text")
.get_ScrollFont(EXCOMBOBOXLib.ScrollBarEnum.exHScroll).Size = 12
.ColumnAutoResize = False
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
166
|
How can I display my text on the scroll bar

With AxComboBox1
.set_ScrollPartCaption(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,EXCOMBOBOXLib.ScrollPartEnum.exThumbPart,"this is just a text")
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
165
|
How do I enlarge or change the size of the control's scrollbars

With AxComboBox1
.ScrollHeight = 18
.ScrollWidth = 18
.ScrollButtonWidth = 18
.ScrollButtonHeight = 18
End With
|
|
164
|
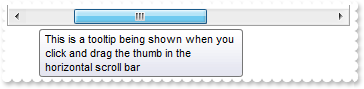
How do I assign a tooltip to a scrollbar

With AxComboBox1
.set_ScrollToolTip(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,"This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar")
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
163
|
How do I assign an icon to the button in the scrollbar

With AxComboBox1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.set_ScrollPartVisible(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,EXCOMBOBOXLib.ScrollPartEnum.exLeftB1Part,True)
.set_ScrollPartCaption(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,EXCOMBOBOXLib.ScrollPartEnum.exLeftB1Part,"<img>1</img>")
.ScrollHeight = 18
.ScrollButtonWidth = 18
End With
|
|
162
|
I need to add a button in the scroll bar. Is this possible

With AxComboBox1
.set_ScrollPartVisible(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,EXCOMBOBOXLib.ScrollPartEnum.exLeftB1Part,True)
.set_ScrollPartCaption(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,EXCOMBOBOXLib.ScrollPartEnum.exLeftB1Part,"1")
End With
|
|
161
|
Can I display an additional buttons in the scroll bar

With AxComboBox1
.set_ScrollPartVisible(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,EXCOMBOBOXLib.ScrollPartEnum.exLeftB1Part,True)
.set_ScrollPartVisible(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,EXCOMBOBOXLib.ScrollPartEnum.exLeftB2Part,True)
.set_ScrollPartVisible(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,EXCOMBOBOXLib.ScrollPartEnum.exRightB6Part,True)
.set_ScrollPartVisible(EXCOMBOBOXLib.ScrollBarEnum.exHScroll,EXCOMBOBOXLib.ScrollPartEnum.exRightB5Part,True)
End With
|
|
160
|
How can I display a custom size picture to a cell or item

With AxComboBox1
.DefaultItemHeight = 48
.Columns.Add("C1")
With .Items
.CellPicture(.AddItem("Text"),0) = AxComboBox1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
End With
|
|
159
|
How can I display a multiple pictures to a cell or item

With AxComboBox1
.DefaultItemHeight = 48
.set_HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
.set_HTMLPicture("pic2","c:\exontrol\images\auction.gif")
.Columns.Add("C1")
With .Items
.CellCaptionFormat(.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = EXCOMBOBOXLib.CaptionFormatEnum.exHTML
End With
End With
|
|
158
|
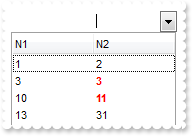
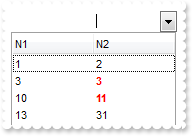
How do I change the column's foreground color for numbers between an interval - Range

With AxComboBox1
With .ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
.Bold = True
.ForeColor = RGB(255,0,0)
.ApplyTo = &H1
End With
.Columns.Add("N1")
.Columns.Add("N2")
With .Items
.CellCaption(.AddItem(1),1) = 2
End With
With .Items
.CellCaption(.AddItem(3),1) = 3
End With
With .Items
.CellCaption(.AddItem(10),1) = 11
End With
With .Items
.CellCaption(.AddItem(13),1) = 31
End With
.SearchColumnIndex = 1
End With
|
|
157
|
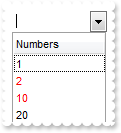
How do I change the item's foreground color for numbers between an interval - Range

With AxComboBox1
.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = RGB(255,0,0)
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
End With
|
|
156
|
How do I change the item's background color for numbers less than a value

With AxComboBox1
.ConditionalFormats.Add("%0 < 10").BackColor = RGB(255,0,0)
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
End With
|
|
155
|
How do I underline the numbers greater than a value

With AxComboBox1
.ConditionalFormats.Add("%0 >= 10").Underline = True
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
End With
|
|
154
|
How do I highlight in italic the numbers greater than a value

With AxComboBox1
.ConditionalFormats.Add("%0 >= 10").StrikeOut = True
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
End With
|
|
153
|
How do I highlight in italic the numbers greater than a value

With AxComboBox1
.ConditionalFormats.Add("%0 >= 10").Italic = True
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
End With
|
|
152
|
How do I highlight in bold the numbers greater than a value

With AxComboBox1
.ConditionalFormats.Add("%0 >= 10").Bold = True
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
End With
|
|
151
|
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

Dim h
With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exGroupLinesAtRoot
.HasButtons = EXCOMBOBOXLib.ExpandButtonEnum.exCustom
.set_HasButtonsCustom(False,16777216)
.set_HasButtonsCustom(True,33554432)
.Columns.Add("Column")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child")
End With
End With
|
|
150
|
Can I use your EBN files to change the visual appearance for radio buttons

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.set_RadioImage(False,16777216)
.set_RadioImage(True,33554432)
.Columns.Add("Radio").Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasRadioButton) = True
With .Items
.AddItem("Radio 1")
.CellState(.AddItem("Radio 2"),0) = 1
.AddItem("Radio 3")
End With
End With
|
|
149
|
Can I use your EBN files to change the visual appearance for checkbox cells

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.set_CheckImage(EXCOMBOBOXLib.CheckStateEnum.Unchecked,16777216)
.set_CheckImage(EXCOMBOBOXLib.CheckStateEnum.Checked,33554432)
.Columns.Add("Check").Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasCheckBox) = True
With .Items
.AddItem("Check 1")
.CellState(.AddItem("Check 2"),0) = 1
End With
End With
|
|
148
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exHSThumb,16777216)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exHSThumbP,33554432)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exHSThumbH,50331648)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exVSThumb,16777216)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exVSThumbP,33554432)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exVSThumbH,50331648)
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("S").Width = 483
With .Items
.ItemHeight(.AddItem("Item 1")) = 248
End With
.Items.AddItem("Item 2")
End With
|
|
147
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exHSThumb,16777216)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exHSThumbP,33554432)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exHSThumbH,50331648)
.ColumnAutoResize = False
.Columns.Add("S").Width = 483
End With
|
|
146
|
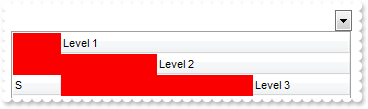
I've seen that you can change the visual appearance for the scroll bar. How can I do that

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exSBtn,16777216)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exSBtnP,33554432)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exSBtnH,50331648)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exHSBack,15790320)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exVSBack,15790320)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exScrollHoverAll Or EXCOMBOBOXLib.BackgroundPartEnum.exDateScrollThumb,15790320)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
.ColumnAutoResize = False
End With
|
|
145
|
Is there any option to highligth the column from the cursor - point

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exCursorHoverColumn,16777216)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
End With
|
|
144
|
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exSelBackColorFilter,16777216)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exSelForeColorFilter,1316095)
.Columns.Add("Filter").DisplayFilterButton = True
End With
|
|
143
|
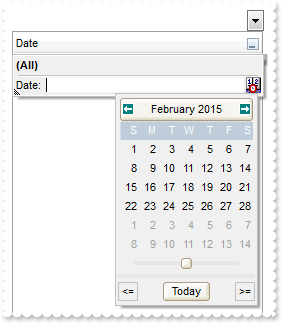
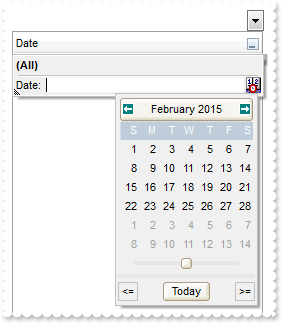
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDateHeader,16777216)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDateTodayUp,16777216)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDateTodayDown,33554432)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDateScrollThumb,16777216)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDateScrollRange,15132390)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDateSeparatorBar,15132390)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDateSelect,16777216)
With .Columns.Add("Date")
.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exDate
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
End With
|
|
142
|
How do I change the visual aspect of the close button in the filter bar, using EBN

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exFooterFilterBarButton,16777216)
.Columns.Add("Filter").FilterType = EXCOMBOBOXLib.FilterTypeEnum.exBlanks
.ApplyFilter()
End With
|
|
141
|
How do I change the visual aspect of buttons in the cell, using EBN

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exCellButtonUp,16777216)
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exSizeGrip,33554432)
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = False
.Columns.Add("Column 1").Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasButton) = True
.Items.AddItem("Button 1")
.Items.AddItem("Button 2")
.Columns.Add("Column 2")
End With
|
|
140
|
How do I change the visual aspect of the drop down filter button, using EBN

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exHeaderFilterBarButton,16777216)
.Columns.Add("Filter").DisplayFilterButton = True
End With
|
|
139
|
Is there any function to get the control's data in your x-script format / template

With AxComboBox1
.Columns.Add("Column")
.Items.AddItem("ToTemplate()")
End With
|
|
138
|
How do I enable resizing the columns at runtime

With AxComboBox1
.ColumnsAllowSizing = True
.MarkSearchColumn = False
.HeaderVisible = False
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.DrawGridLines = EXCOMBOBOXLib.GridLinesEnum.exVLines
With .Items
.CellCaption(.AddItem("Item 1"),1) = "Sub Item 1"
End With
With .Items
.CellCaption(.AddItem("Item 2"),1) = "Sub Item 2"
End With
End With
|
|
137
|
How do I enable resizing ( changing the height ) the items at runtime

With AxComboBox1
.ItemsAllowSizing = EXCOMBOBOXLib.ItemsAllowSizingEnum.exResizeItem
.ScrollBySingleLine = True
.Columns.Add("Column")
.Items.AddItem("Item 1")
With .Items
.ItemHeight(.AddItem("Item 2")) = 48
End With
.Items.AddItem("Item 3")
End With
|
|
136
|
How can I sort by multiple columns

With AxComboBox1
.SingleSort = False
.Columns.Add("C1").SortOrder = EXCOMBOBOXLib.SortOrderEnum.SortAscending
.Columns.Add("C2").SortOrder = EXCOMBOBOXLib.SortOrderEnum.SortDescending
.Columns.Add("C3").SortOrder = EXCOMBOBOXLib.SortOrderEnum.SortAscending
End With
|
|
135
|
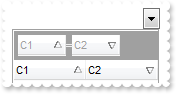
How can I add several columns to control's sort bar

With AxComboBox1
.SortBarVisible = True
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = EXCOMBOBOXLib.SortOrderEnum.SortAscending
.Columns.Add("C2").SortOrder = EXCOMBOBOXLib.SortOrderEnum.SortDescending
End With
|
|
134
|
How can I change the width of the columns being displayed in the sort bar

With AxComboBox1
.SortBarVisible = True
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = EXCOMBOBOXLib.SortOrderEnum.SortAscending
.Columns.Add("C2").SortOrder = EXCOMBOBOXLib.SortOrderEnum.SortDescending
End With
|
|
133
|
How can I change the height of the sort bar's

With AxComboBox1
.SortBarVisible = True
.SortBarHeight = 48
End With
|
|
132
|
How can I change the sort bar's foreground color

With AxComboBox1
.SortBarVisible = True
.ForeColorSortBar = RGB(255,0,0)
End With
|
|
131
|
How can I change the visual appearance of the control's sort bar, using EBN files

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.SortBarVisible = True
.GetOcx().BackColorSortBar = &H1000000
.GetOcx().BackColorSortBarCaption = &H2000000
.Appearance = EXCOMBOBOXLib.AppearanceEnum.None2
End With
|
|
130
|
How can I change the sort bar's background color

With AxComboBox1
.SortBarVisible = True
.BackColorSortBar = RGB(255,0,0)
.BackColorSortBarCaption = RGB(128,0,0)
End With
|
|
129
|
How can I change the default caption being displayed in the control's sort bar

With AxComboBox1
.SortBarVisible = True
.SortBarCaption = "new caption"
End With
|
|
128
|
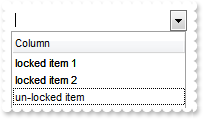
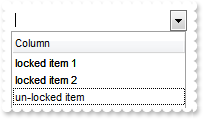
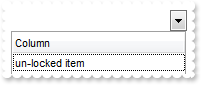
How can I show the locked / fixed items on the bottom side of the control

With AxComboBox1
.ShowLockedItems = True
.Columns.Add("Column")
With .Items
.LockedItemCount(EXCOMBOBOXLib.VAlignmentEnum.exMiddle) = 2
.CellCaption(.LockedItem(EXCOMBOBOXLib.VAlignmentEnum.exMiddle,0),0) = "locked item 1"
.CellCaption(.LockedItem(EXCOMBOBOXLib.VAlignmentEnum.exMiddle,1),0) = "locked item 2"
.AddItem("un-locked item")
End With
End With
|
|
127
|
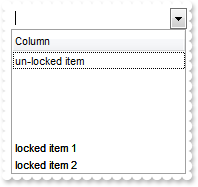
How can I show the locked / fixed items

With AxComboBox1
.ShowLockedItems = True
.Columns.Add("Column")
With .Items
.LockedItemCount(EXCOMBOBOXLib.VAlignmentEnum.exTop) = 2
.CellCaption(.LockedItem(EXCOMBOBOXLib.VAlignmentEnum.exTop,0),0) = "locked item 1"
.CellCaption(.LockedItem(EXCOMBOBOXLib.VAlignmentEnum.exTop,1),0) = "locked item 2"
.AddItem("un-locked item")
End With
End With
|
|
126
|
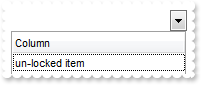
How can I hide the locked / fixed items

With AxComboBox1
.ShowLockedItems = False
.Columns.Add("Column")
With .Items
.LockedItemCount(EXCOMBOBOXLib.VAlignmentEnum.exTop) = 1
.CellCaption(.LockedItem(EXCOMBOBOXLib.VAlignmentEnum.exTop,0),0) = "locked item"
.AddItem("un-locked item")
End With
End With
|
|
125
|
How can I show the control's sort bar

With AxComboBox1
.SortBarVisible = True
End With
|
|
124
|
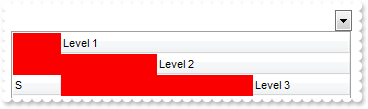
How can I change the header's background color, when multiple levels are displayed

With AxComboBox1
.BackColorLevelHeader = RGB(250,0,0)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
End With
|
|
123
|
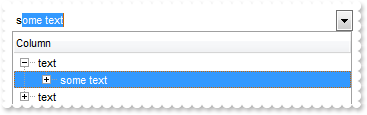
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

With AxComboBox1
.ExpandOnSearch = True
.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot
.AutoSearch = True
.Columns.Add("Column").AutoSearch = EXCOMBOBOXLib.AutoSearchEnum.exContains
With .Items
.InsertItem(.InsertItem(.AddItem("text"),Nothing,"some text"),Nothing,"another text")
.InsertItem(.InsertItem(.AddItem("text"),Nothing,"some text"),Nothing,"another text")
End With
End With
|
|
122
|
Do you have some function to load data from a safe array

With AxComboBox1
.Columns.Add("Column")
.Items.AddItem(0)
.PutItems(.GetItems(0))
End With
|
|
121
|
Do you have some function to retrieve all items to a safe array

With AxComboBox1
.Columns.Add("Column")
.Items.AddItem(0)
.PutItems(.GetItems(0))
.Items.AddItem(1)
.PutItems(.GetItems(0))
.Items.AddItem(2)
.PutItems(.GetItems(0))
.Items.AddItem(3)
End With
|
|
120
|
How can I hide a column

With AxComboBox1
.Columns.Add("Hidden").Visible = False
.Columns.Add("2")
.Columns.Add("3")
.Columns.Add("4")
.Columns.Add("5")
End With
|
|
119
|
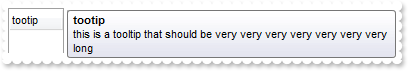
I've seen that the width of the tooltip is variable. Can I make it larger

With AxComboBox1
.ToolTipWidth = 328
.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
End With
|
|
118
|
How do I disable showing the tooltip for all control
With AxComboBox1
.ToolTipDelay = 0
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
117
|
How do I let the tooltip being displayed longer

With AxComboBox1
.ToolTipPopDelay = 10000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
116
|
How do I show the tooltip quicker

With AxComboBox1
.ToolTipDelay = 1
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
115
|
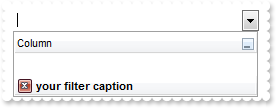
How do I change the caption being displayed in the control's filter bar

With AxComboBox1
.FilterBarCaption = "your filter caption"
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exBlanks
End With
.ApplyFilter()
End With
|
|
114
|
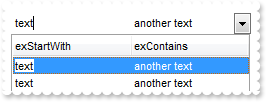
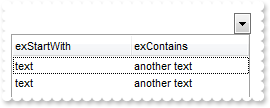
How do I search case sensitive, using your incremental search feature

With AxComboBox1
.AutoSearch = True
.ASCIILower = ""
With .Columns
.Add("exStartWith").AutoSearch = EXCOMBOBOXLib.AutoSearchEnum.exStartWith
.Add("exContains").AutoSearch = EXCOMBOBOXLib.AutoSearchEnum.exContains
End With
With .Items
.CellCaption(.AddItem("text"),1) = "another text"
End With
With .Items
.CellCaption(.AddItem("text"),1) = "another text"
End With
End With
|
|
113
|
How do I disable the control

With AxComboBox1
.Enabled = False
End With
|
|
112
|
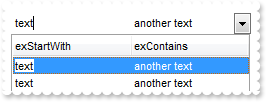
How do I enable the incremental search feature within a column

With AxComboBox1
.AutoSearch = True
With .Columns
.Add("exStartWith").AutoSearch = EXCOMBOBOXLib.AutoSearchEnum.exStartWith
.Add("exContains").AutoSearch = EXCOMBOBOXLib.AutoSearchEnum.exContains
End With
With .Items
.CellCaption(.AddItem("text"),1) = "another text"
End With
With .Items
.CellCaption(.AddItem("text"),1) = "another text"
End With
End With
|
|
111
|
How do I call your x-script language

With AxComboBox1
With .ExecuteTemplate("Columns.Add(`Column`)")
.HeaderStrikeOut = True
.HeaderBold = True
End With
End With
|
|
110
|
How do I call your x-script language

With AxComboBox1
.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
End With
|
|
109
|
How do I show alternate rows in different background color

With AxComboBox1
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Column")
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
End With
End With
|
|
108
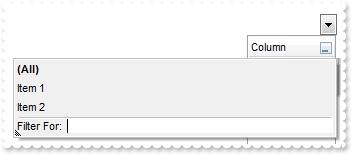
|
How do I enlarge the drop down filter window

With AxComboBox1
.FilterBarDropDownHeight = "-320"
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterBarDropDownWidth = "-320"
End With
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
End With
|
|
107
|
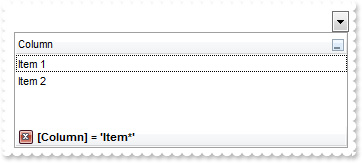
How do I filter programatically the control

With AxComboBox1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exPattern
.Filter = "Item*"
End With
.Items.AddItem("Item 1")
.Items.AddItem("")
.Items.AddItem("Item 2")
.ApplyFilter()
End With
|
|
106
|
How do I change the font of the control's filterbar

With AxComboBox1
.FilterBarFont.Size = 20
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exBlanks
End With
.ApplyFilter()
End With
|
|
105
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

With AxComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.GetOcx().FilterBarBackColor = &H1000000
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exBlanks
End With
.ApplyFilter()
End With
|
|
104
|
How do I change the background color of the control's filterbar

With AxComboBox1
.FilterBarBackColor = RGB(240,240,240)
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exBlanks
End With
.ApplyFilter()
End With
|
|
103
|
How do I change the foreground color of the control's filterbar

With AxComboBox1
.FilterBarForeColor = RGB(255,0,0)
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exBlanks
End With
.ApplyFilter()
End With
|
|
102
|
How do I change the height of the control's filterbar

With AxComboBox1
.FilterBarHeight = 32
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exBlanks
End With
.ApplyFilter()
End With
|
|
101
|
How do I change the header's foreground color

With AxComboBox1
.HeaderForeColor = RGB(255,0,0)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.Items.AddItem("Item 1")
End With
|